Baca Juga: Cara Memasang Tombol Media Sosial Melayang di Blog
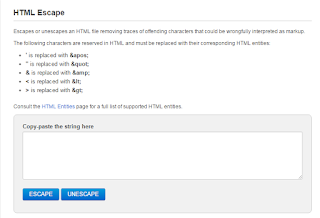
Jika Sobat ingin menampilkan kode HTML tanpa customisasi apapun dalam blog Sobat. Biasanya untuk menampilkan kode HTML kedalam Post beberapa blogger menggunakan situs Parse Code seperti ini: freeformatter.com. Metode ini terlalu mudah digunakan dan hasilnya sangat sederhana.

Tapi jika Sobat ingin menambahkan kode HTML dengan cara berbeda maka Sobat perlu menyesuaikan dengan kode CSS biar menarik. Untuk melakukan hal ini cukup ikuti petunjuk berikut.
- Masuk ke Dashboard blog Sobat, lalu pilih Template >> Edit HTML.
- Dengan menggunakan F3 atau "CTRL + F" cari baris kode berikut ]]> </ b: skin>
- Sekarang, Tepat sebelum kode di atas paste kode berikut.
.codeview {
margin : 15px 35px 15px 15px;
padding : 10px;
clear : both;
list-style-type : none;
background : #f9f9f9;
border-top : 1px solid #eeeeee;
border-right : 2px solid #cccccc;
border-bottom : 2px solid #cccccc;
border-left : 1px solid #eeeeee;
}
.codeview li {
font-size : 13px;
line-height : 24px;
font-family : "Courier New", "MS Sans Serif", sans-serif, serif;
color : #FFFFFF;
font-weight : normal;
margin : 0;
padding : 0;
}
margin : 15px 35px 15px 15px;
padding : 10px;
clear : both;
list-style-type : none;
background : #f9f9f9;
border-top : 1px solid #eeeeee;
border-right : 2px solid #cccccc;
border-bottom : 2px solid #cccccc;
border-left : 1px solid #eeeeee;
}
.codeview li {
font-size : 13px;
line-height : 24px;
font-family : "Courier New", "MS Sans Serif", sans-serif, serif;
color : #FFFFFF;
font-weight : normal;
margin : 0;
padding : 0;
}
- Lalu simpan perubahan.
- Sekarang, Untuk setiap saat ketika Sobat ingin menambahkan kode HTML ke dalam posting Sobat, hanya perlu menempatkan kode HTML antara <div class = "codeview"> dan </ div>
Sebagai Contoh:
<div class="codeview"> ]]></b:skin> </div>
Bagian biru menunjukkan dimana kode HTML diletakkan. Bagaimana mudahkan. Saya harap Sobat dapat memahami Cara Memasang Kode HTML Ke Dalam Post Blog yang sudah saya jelaskan di atas, jika sobat masih mendapat kesulitan, Sobat dapat bertanya di kolom komentar di bawah ini.
Baca Juga: Cara Membuat Menu Tab Laman di Blog
loading...
Jika Sobat menyukai Artikel di blog ini, Silahkan
klik disini, atau dengan memasukkan Email Sobat dikolom subcribe dibawah. untuk berlangganan artikel gratis via email. Dengan begitu Sobat akan mendapat kiriman artikel setiap ada artikel yang terbit di yusufkarim.web.id

=>Silahkan berkomentar sesuai dengan artikel diatas
=>Berkomentarlah dengan Bijak dan Sopan ConversionConversion EmoticonEmoticon